Console
Console表示控制台, 用来运行JavaScript代码
用途
- 调试代码, 显示错误信息
- 提供一个命令行窗口, 可以输入JS代码, 并输出结果
打开Console控制台
使用谷歌浏览器的开发者工具
- F12开启, 在面板上方选择 Console
- 或
Control + Shift + i
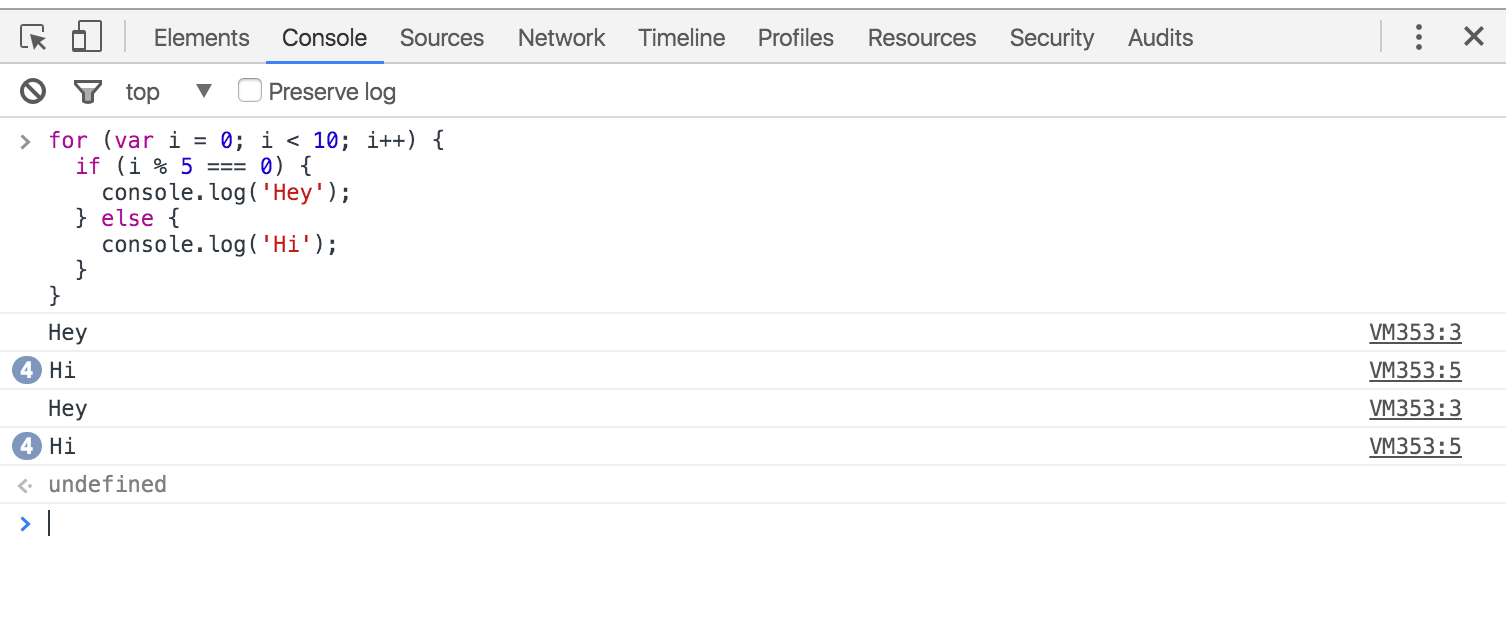
使用Console
输入JS代码 → 回车(执行代码) → 输出在控制台(展示数据)
输出字符串
通过console.log('字符串'), 回车(enter键)后输出
console.log("Hello World") // Hello World console.log("a","b","c") // a b c输出对象的值
console.log({foo: 'bar'}) // Object{foo: "bar"} console.log(Date) // function Date() { [native code] }输入表达式语句. 不需要console.log()

函数调用, 不需要console.log()
使用技巧
Ctrl + enter: 代码换行,不执行代码方向键上
↑: 恢复上一次代码Ctrl + L: 清除控制台代码