回调函数
前端和后端的概念
任何一个应用程序都有前端和后端
前端: 客户端, 就是浏览器
后端: 服务器
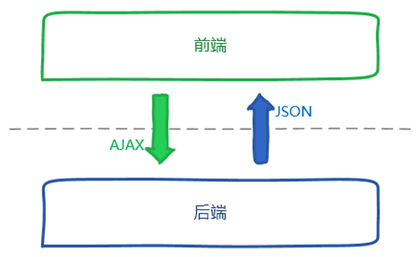
前后端的数据交互
Ajax
- 客户端通过AJAX 向服务器请求数据, 展示在页面上
- 服务器 提供JSON数据

数据格式
JSON
http协议
请求request
响应response
安装服务器环境
- 在自己的电脑中安装服务器, 这样就能够在程序中向后端请求数据, 模拟真实的上线环境.
- 将教师机作为服务器
- 自己的电脑既是客户端又是服务器
wampserver (apache + MySQl)
url谁来写
- 安装环境
网络请求 : 打开网址->响应网络固定的html请求-> 生成动态网页(请求地址对应动态地址)
带参数的网络请求->服务端如何获取参数(GET,POST,区别)
服务器所在的位置
学生访问教师机
dns url
域名
理解服务器和客户端通信
公司环境
跨域 jsonP
网络请求
在前端开发过程中,我们经常需要获取一些数据,将其进行展示或计算;也会经常将用户提交的数据发送给后端。这些操作都需要借助网络请求来完成。
授课思路
- 简述前后端交互的过程(生活化例子:超市购物),讲解三种常用交互的使用方法
知识点
- 前后端交互基本常识讲解
- url谁来写
- 接口文档谁来写
- 主要数据格式
- 交互原理
- Apache环境使用
- 语法:使用promise语法规范
- $http讲解(vue-source.js)
- vue中网络请求借助于$http完成
- get请求
- 语法:
this.$http.get('url',{params:{key1:val1,key2:val2...}}).then(function(res){处理请求成功的情况},function(res){处理请求失败的情况}) - 请求文本数据 (1.txt),请求网络上的数据(无参、数据解析),需要传参
- 语法:
- post请求
- 语法:
this.$http.post('url',{key1:val1,key2:val2...},{emulateJSON:true}).then(function(res){处理请求成功的情况},function(res){处理请求失败的情况})
- 语法:
- 【扩展】jsonp请求
- 语法:
this.$http.jsonp('url',{params:{key1:val1,key2:val2...}},{emulateJSON:true}).then(function(res){处理请求成功的情况},function(res){处理请求失败的情况})
- 语法:
- 数据解析
案例(演示)
使用网络请求完成“百度搜索框”效果
附:接口文档
百度搜索框:(JSONP)
https://sug.so.360.cn/suggest
参数:
word:搜索值
评论列表:(GET)