动画的基本步骤
Canvas动画实现思路:
清空 canvas
每一次绘制都要把上一个图形清空, 用 clearRect()方法清空。
保存 canvas 状态
如果你要改变一些会改变 canvas 状态的设置(样式,变形之类的),又要在每画一帧之时都是原始状态的话,你需要先保存一下。
绘制动画图形
重绘动画帧, 一般使用定时器setInterval 和 setTimeout 方法设置动画帧率.
恢复 canvas 状态
先恢复它,然后重绘下一帧。
清除方法clearRect()详解
语法
// x: 矩形起点的x坐标 y: 矩形起点的y坐标 // width: 矩形宽度 height: 高度 ctx.clearRect(x, y, width, height);作用
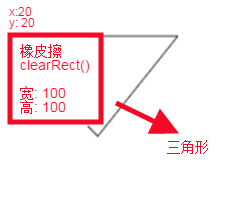
清除指定矩形区域内(以 点 (x, y) 为起点,范围是(width, height) )所有绘制内容, 可以当做橡皮擦工具.示例: 清除三角形

var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// 绘制三角形
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(200,20);
ctx.lineTo(120,120);
ctx.closePath(); // 最后一条线要闭合才能形成三角形
ctx.stroke();
// 创建一个100*100大小的橡皮擦, 橡皮擦的左上角在三角形的x:10 y:10
ctx.clearRect(10, 10, 100, 100);
// 擦除所有Canvas的内容
// ctx.clearRect(0, 0, canvas.width, canvas.height);