2D变形(2D-transform )
使用transform来设置对象的2d变形, 是静态,非动画效果, 可以制作斜切的导航栏, 改变对象的大小和宽高, 位移等.

例如
div{ transform: rotate(180deg); } /*设置div的旋转角度为180度*/
1. 常用2D变形方法和属性
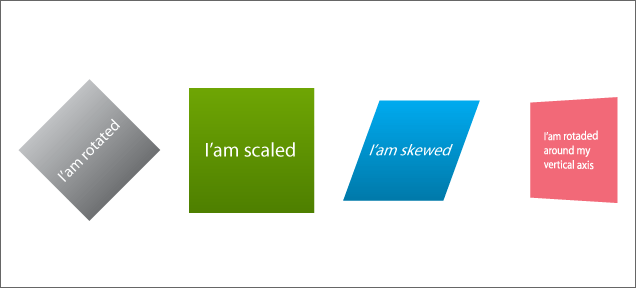
平面图像的变形, 非3D.
| 属性 | 描述 |
|---|---|
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许你改变被转换元素的位置。 |
| 函数 | 描述 |
|---|---|
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
2. 使用前缀解决兼容性问题
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /*火狐*/
作业: