CSS常用单位
1. 尺寸单位
用来设置 CSS 长度的属性有 width, margin, padding等
- 绝对单位
物理尺寸,是不变的尺寸,不依赖于环境(显示器、分辨率、操作系统等).
| 单位 | 描述 |
|---|---|
| px | 像素 |
| cm | 厘米 |
- 相对单位
根据父元素或其它参照物计算的尺寸,可以当做百分比理解
| 单位 | 描述 |
|---|---|
| em | 浏览器字体大小默认为16px,则2em = 32px; |
| rem | 根元素(html)的 font-size |
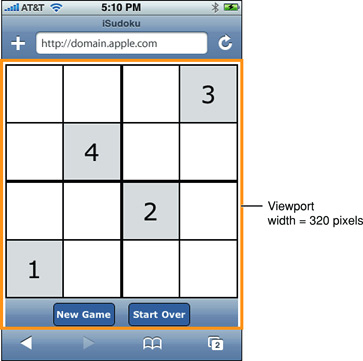
| vw | viewpoint width,视窗宽度,1vw=视窗宽度的1% |
| vh | viewpoint height,视窗高度,1vh=视窗高度的1% |
| vmin | vw和vh中较小的那个 |
| vmax | vw和vh中较大的那个 |
| % | 父元素容器的百分比 比如 div{width:50%} body宽度为1000,则这个div 的物理宽度为500px |
2. 角度单位:
deg 360 180 // 360deg === 360°
rad 2PI PI // 圆周率
3. 时间单位:
1s /*表示1秒*/
1000ms /*1000毫秒*/
viewport
viewport 是用户网页的可视区域
- 获取当前浏览器的viewport的宽度和高度
// 在console里输出的值是随着浏览器宽度的改变而改变 document.documentElement.clientWidth document.documentElement.clientHeight
设置viewport属性
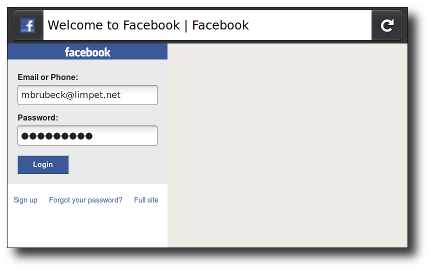
没有设置viewport, 手机展示的网页是这样的.

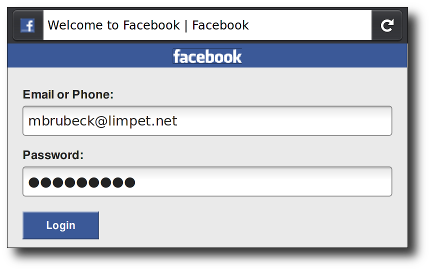
设置viewport, 网页将适配在移动端.
将meta标签添加在head标签里
//1. 在meta标签里将name设置为viewport。 //2. content 表示内容等于设备的宽度。 //3. 初始化大小比例是1 //4. maximum 表示最大也是1 //5. user-scalable 表示用户不能缩放。 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">| 属性名 | 取值 | 描述 | | :--- | :--- | :--- | | width | 正整数 或 device-width | 定义视口的宽度,单位为像素 | | height | 正整数 或 device-height | 定义视口的高度,单位为像素,一般不设置高度 | | initial-scale | [0.0-10.0] | 定义初始缩放值 | | minimum-scale | [0.0-10.0] | 定义缩小最小比例,它必须小于或等于maximum-scale设置 | | maximum-scale | [0.0-10.0] | 定义放大最大比例,它必须大于或等于minimum-scale设置 | | user-scalable | yes/no | 定义是否允许用户手动缩放页面,默认值yes |

更多viewport演示案例
参考文章苹果开发者文档
- 未设置viewpor前,内容不能在手机视口正常显示。
![\]\(/assets/webapp320width.jp](../assets/webapp980width.jpg)
- 将viewport设置为
<meta name="viewport" content="width=device-width">

屏幕尺寸和分辨率
- 主流手机常见尺寸
- 分辨率计算
比如在Android中,规定以160dpi为基准,1dp=1px。如果密度是320dpi,则1dp=2px
其他相关尺寸总结
- x, y, z坐标轴
- 偏移量
- 浏览器宽度
- window的宽度
- document的宽度
- 客户端的宽度
- Scrolling offset window.pageXOffset
- 放大和缩小的概念(针对绝对单位和相对单位)